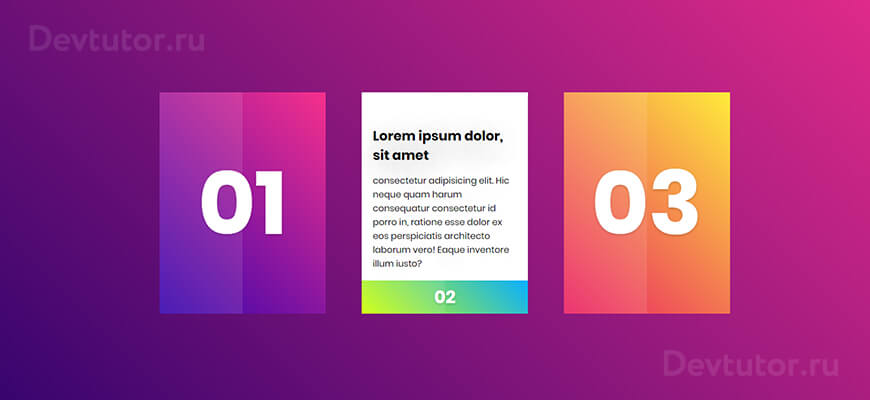
Готовая карточка с интересным эффектом при наведении на нее. При наведении цифра блока плавно съезжает вниз, открывая текстовый блок карточки. Верстка выполнена при помощи display: grid
HTML
<div class="container">
<div class="card">
<div class="face face1">
<div class="content">
<h2>
Lorem ipsum dolor, sit amet
</h2>
<p>
consectetur adipisicing elit. Hic neque quam harum consequatur consectetur id porro in, ratione esse
dolor
ex eos perspiciatis architecto laborum vero! Eaque inventore illum iusto?
</p>
</div>
</div>
<div class="face face2">
<h2>01</h2>
</div>
</div>
<div class="card">
<div class="face face1">
<div class="content">
<h2>
Lorem ipsum dolor, sit amet
</h2>
<p>
consectetur adipisicing elit. Hic neque quam harum consequatur consectetur id porro in, ratione esse
dolor
ex eos perspiciatis architecto laborum vero! Eaque inventore illum iusto?
</p>
</div>
</div>
<div class="face face2">
<h2>02</h2>
</div>
</div>
<div class="card">
<div class="face face1">
<div class="content">
<h2>
Lorem ipsum dolor, sit amet
</h2>
<p>
consectetur adipisicing elit. Hic neque quam harum consequatur consectetur id porro in, ratione esse
dolor
ex eos perspiciatis architecto laborum vero! Eaque inventore illum iusto?
</p>
</div>
</div>
<div class="face face2">
<h2>03</h2>
</div>
</div>
</div>
CSS
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
font-family: 'Poppins', sans-serif;
background: linear-gradient(45deg, #24006b, #f42f8c);
}
.container {
max-width: 1200px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
grid-gap: 15px;
margin: 0 auto;
}
.container .card {
position: relative;
width: 300px;
height: 400px;
margin: 0 auto;
background: #fff;
text-shadow: 0 15px 60px rgba(0, 0, 0, .5);
}
.container .card .face {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container .card .face.face1 {
box-sizing: border-box;
padding: 20px;
}
.container .card .face.face1 h2 {
margin: 0;
padding: 0;
}
.container .card .face.face2 {
background: #111;
transition: .5s;
}
.container .card:first-child .face.face2 {
background: linear-gradient(45deg, #3503ad, #f7308c);
}
.container .card:nth-child(2) .face.face2 {
background: linear-gradient(45deg, #ccff00, #09afff);
}
.container .card:last-child .face.face2 {
background: linear-gradient(45deg, #e91e63, #ffeb3b);
}
.container .card:hover .face.face2 {
height: 60px;
}
.container .card .face.face2::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background: rgba(255, 255, 255, .1);
}
.container .card .face.face2 h2 {
margin: 0;
padding: 0;
font-size: 10em;
color: #ffffff;
transition: .5s;
text-shadow: 0 2px 5px rgba(0, 0, 0, .2);
}
.container .card:hover .face.face2 h2 {
font-size: 2em;
}